As we know JavaScript is an interpreted programming language. It means the source code isn't compiled into binary code prior to execution.
How our computer understand the plain text?
JavaScript engine saves the day. So, Javascript engine is responsible to execute JavaScript code. When the JavaScript file is loaded in the browser, JS engine will execute each line of code from top to bottom. JavaScript engine will parse the code line by line, convert it into machine code and then execute it.
Here is a list of the different JavaScript Engines for each major Internet browser:
V8 – Open-source JavaScript Engine developed by Google for Chrome.
SpiderMonkey – The JavaScript Engine powering Mozilla Firefox.
JavaScriptCore – Open-source JavaScript Engine developed by Apple for Safari.
Rhino – Open-source JavaScript Engine managed by Mozilla foundation for FireFox.
Chakra – A JavaScript Engine for Microsoft Edge.
JerryScript – A JavaScript engine for the Internet of Things (Iot).
Compilation & Interpretation
Compilation role:
Compilers translates a programming languages's source code into machine code, bytecode or another programming language.
Compiler converts the text that a programmer writes in a format that CPU understan.
The process of compilation is relatively complicated. It spends a lot of time analyzing and processing the program.
Interpretation role:
Interpreter converts the source code line by line during run-time.
Interpreted code run slower than the compiled code.
The interpreter exists in the memory during interpretation.
when a computer program is being interpreted, the interpreter, which is a software component responsible for executing the code, is loaded and actively running in the computer's memory (RAM). In other words, the interpreter's instructions and data are temporarily stored in the computer's memory as it processes and executes the code, allowing it to actively analyze and execute the program's instructions in real-time.
JavaScript is an interpreted language?
Now many people still think that JavaScript is an interpreted language, but that’s not really true anymore. So instead of simple interpretation, Modern JavaScript engine now uses a mix between compilation and interpretation which is called Just-in-time(JIT) compilation.
JavaScript Just-in-Time (JIT) compilers work by dynamically compiling JavaScript code at runtime to native machine code, allowing it to execute faster than interpreted code. The general idea is to compile code that is executed frequently or takes a long time to execute.
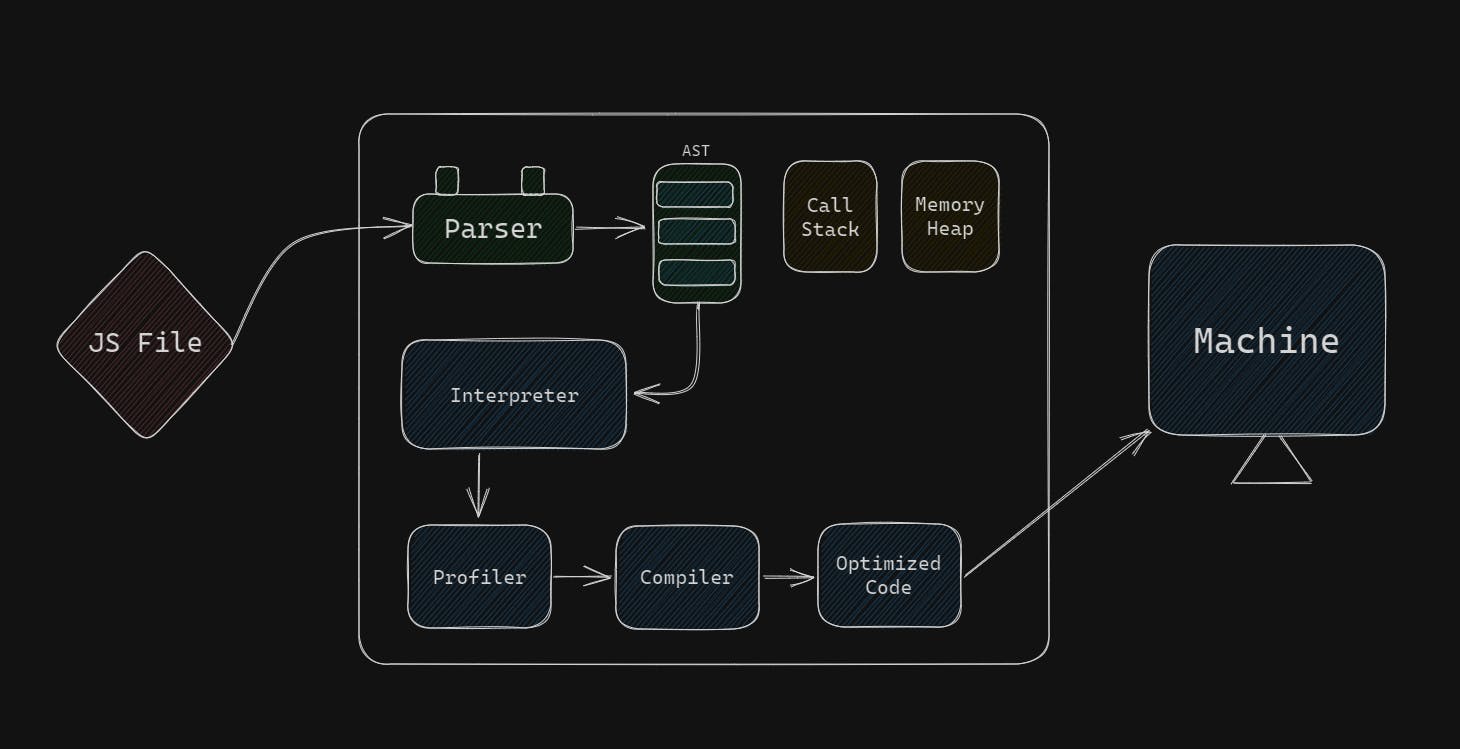
Here is the steps of how javaScript engine works in JavaScript:
Parsing: as a new piece of JavaScript code enters the JavaScript Engine, the first step performed is parsing of the code. During this process, the code is parsed into a data structure called the Abstract Syntax Tree (AST).
Profiling: in this step the JIT compiler identify the parts of the code that are executed most frequently, which are the parts that should be optimized.
Optimization: The JIT compiler then applies various optimization techniques to the frequently executed code, such as inlining functions, eliminating redundant code, and generating specialized machine code.
Code generation: Once the optimization process is complete, the JIT compiler generates machine code that can be executed directly by the CPU.
Execution: Finally, the optimized machine code is executed by the CPU, resulting in faster and more efficient code execution.

And all this parsing, compilation and optimization happens in some special threads inside the engine that we can not access from our code. So, separate from the main thread that is basically running into the call stack executing our code. Now different engines implement in slightly different ways, but in a nutshell, this is what Modern Just-in-time compilation looks like for JavaScript. Next time someone tells you JavaScript is an Interpreted language, you just show them this article so that they can learn how it really works.
What's next
Alright, so we looked at the JavaScript Engine and how it really works behind the scenes in quite some detail. I hope the article above helps you with understanding the JavaScript Engine. For now, let’s end it here. There will be the next article on JavaScript Call stack as well Memory Heap which are very important.